In-Depth
A Review of Visual Studio 11 Developer Preview
In addition to adding a new paradigm with Windows 8/Metro, Microsoft has upgraded its core development products; this comprehensive overview takes it all in.
The Visual Studio 11 Developer Previews provide a first look at what's coming for .NET developers for a variety of products: Visual Studio 11, the Microsoft .NET Framework 4.5 and Windows 8 "Metro style" development. The preview is presumably complete, but, equally presumably, buggy. Regardless, all the available previews (see "Different Strokes,") provide an opportunity to review where Microsoft wants to take developers in the future. We'll start with Metro.
Windows 8 and Metro-Style Applications
Up here in Canada, we're used to two "official languages." Traditionally, that's been the approach in .NET, too -- a Visual Studio/.NET Framework review will focus on support for Visual Basic and Visual C#, with some token comments about C++ and F#. But as the Express preview makes clear, Microsoft is now promoting another new "official" language: JavaScript. While the number of F# developers remains small and the C++ community doesn't see much growth, there are a lot of HTML+JavaScript developers out there. The question is, How many of those developers want to create Windows applications with those tools?
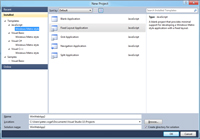
Given the point of the Express preview, shown in Figure 1, is creating Metro-style applications, it's worth clarifying what that means. Metro changes the way users get to their applications by applying a kind of radical simplicity. To get access to their applications, users have traditionally integrated three tools: Start menu, task bar and desktop. Thinking back to their original appear¬¬-ances, you can see a constant evolution in their flexibility and sophistication. What Metro does is replace all three with a single interface. There's still a desktop in Windows 8 (at least in the preview), but when you press the Start button, what pops up on the screen is the Metro checkerboard.

[Click on image for larger view.] |
| Figure 1. The Visual Studio 11 Express Developer Preview, running under Windows 8, lets you create a variety of Metro applications in five different languages. |
I think I like Metro, though I'm still fumbling with navigation (primarily, how do I get out of something once I've opened it?). And because the checkerboard extends horizontally, I find that I want a mouse equivalent of the finger swipe on my smartphone that shifts my icons sideways. But other than that, I found myself adjusting relatively quickly -- and this is from a guy who never really took advantage of the Window 7 ability to pin applications together. You may have a Metro-style application in your future.
If that's the case, the real issues are: How easy is it to add to the checkerboard, and what does the JavaScript option look like? The answer to the first question: ridiculously easy. After building and debugging your Metro-style application, just click the Deploy choice on the Build menu and a new square appears on your checkerboard. In the preview, it's all XAML-based development in four of the five official languages, so Silverlight and Windows Presentation Foundation (WPF) developers are already on the Metro road.
The JavaScript Option
In Visual Studio 11 Express, each of the language types contains templates for several kinds of Metro applications (Application, Grid Application and Split Applications), plus Class libraries and Unit Test libraries. C++ adds WinRT Component DLL and DirectX Application templates. JavaScript adds a template for a Navigation application.
Most of these are Metro versions of applications with which you're probably familiar. A Grid Application, for instance, is the equivalent of a multiform application (though in Metro-speak, these are "multipage" applications); a Split Application is the Metro version of what most developers would call a Master-Detail form.
The Visual Basic, C#, C++ and F# applications project templates for the Metro applications look very much alike: a XAML file and a code file. The JavaScript template for Metro-style applications, on the other hand, is something … different.
The JavaScript project template merges several programming paradigms to which .NET developers have grown accustomed. Web developers, for instance, will see some familiar items: There's an HTML file and a .js file, a CSS folder and an images folder -- all components of a typical Web application. There's also a package.appxmanifest file that's part of any Metro application (it lists the private assemblies your application requires and the application's capabilities).
However, there's also a References folder that only non-JavaScript programmers will recognize for adding references to Class libraries (you can create those libraries in the other official languages). While it's difficult to predict what changes are coming your way from what's missing, there's no design view for the HTML file (by default the page opens in Source view); but you can open it in Expression Blend, the XAML developer's friend. The template also includes a winjs folder with two subfolders (CSS and js) to hold Windows/Metro-specific resources.
As the References and winjs folders indicate, these applications are tied to the Windows Metro/.NET environment and can't be repurposed for a Web audience. While it's obviously a good thing to provide developers with flexibility, the question is: Who will find this combination of programming paradigms an attractive way to create Windows 8 applications? Will the number of developers creating Metro-style applications exceed the number of developers using F#, for instance?
It's an Asynchronous World
Metro aside, there's lots of goodies in the preview that developers will find interesting, both in the framework and in Visual Studio.
Starting with the .NET Framework 4, Microsoft has been consistently providing new support for parallel processing. Much of that's been driven by the desire to reduce the effort required to create applications that can exploit multi-processor computers (if you want to introduce a bug you'll never track down, write a multi-threaded application).
But asynchronous processing is also another step in the process of disconnecting the user interface from the code that drives it: It reduces the entanglement between code and user actions. Effectively, the new world consists of processes running on different processors or in different environments that may need to interact -- sometimes across the network. In this world you can't execute two lines of code and assume that their results will come back in the order you issued them (and you may have to wait a very long time to get your result).
The new .NET Framework 4.5 Async and Await keywords (in both C# and Visual Basic) make it much easier to implement asynchronous programming by taking care of many issues in running processes in parallel. But that doesn't mean the issues go away: Developers will still need to manage what happens when processes are launched but don't complete before the next line of code executes.
To take advantage of asynchronous processing, you need to change your method by adding the Async keyword to the method declaration and returning a Task object of whatever data your method originally returned. This method returned a Customer object before being converted to an asynchronous method (I've also followed the naming convention of adding "Async" to the end of any asynchronous function):
Public Async Function GetCustomerAsync(CustId As String)
As Threading.Tasks.Task(Of Customer)
Within the method, you need to use the Await keyword on any long-running methods you call. This example uses the Await keyword with the Factory StartNew method to create a new Customer object:
cust = Await Threading.Tasks.Task(Of Customer).
Factory.StartNew(Function() New Customer(CustId))
Now, when the Customer object is created with the Await keyword, .NET will give up the main thread while waiting for the call to complete and execute the New Customer on a new thread. When that thread completes, processing will continue to the following line.
In ASP.NET and ASP.NET MVC, while you don't need the Await and Async keywords, you can now read and write your input stream asynchronously and give up your processing thread in between. This will be a boon for busy sites talking to clients over slow connections: You won't have to give up a thread to a request that's dribbling in (or out) slowly.
It also means that if you have a long-running process on the server, you can send the client data as it's developed to keep the client from timing out -- again, without tying up a thread for the whole length of the process. If you're comfortable with adding your own HTTP modules to your site, you can create asynchronous HTTP modules as well.
New for ASP.NET
While there are no new controls in the Toolbox, there are some new features for ASP.NET developers, and two of them are security related.
In ASP.NET, the default validation throws an exception if a user enters anything that looks like HTML markup into a page. There are cases, however, where you want to give users that ability, at least for selected fields in the form. ASP.NET 4.5 allows you to configure your site for lazy validation so that inputs aren't validated until you touch them in your server-side code (in earlier versions of ASP.NET, all data on the page was validated at once). You can use the Request object's Unvalidated property to access data with triggering validation for that data. More usefully for ASP.NET developers, you can set the ValidateRequest property on ASP.NET controls to Disabled to get the same result with selected controls on the page.
As a bonus, the Microsoft AntiXSS module for preventing cross-site scripting is now automatically included with ASP.NET and can be added as an HttpModule in your web.config file.
There are two other features that save you some typing in your .aspx file when referencing stylesheet or JavaScript files: a script or link element's src attribute now only needs to reference a folder on an IIS site to pick up all the .css and .js files in the folder. If you're willing to add four or five lines of code to your Global.asax file, you can bundle any arbitrary collection of .css or .js files into a file that will also be shrunk to its minimum size. Your link and script elements can then reference the bundle, again speeding up downloads.
Data binding becomes even more flexible in ASP.NET 4.5. You can set the SelectMethod on a databound control to any method that returns a generic collection, eliminating the need for a DataSource. Setting the control's ModelType property to the datatype of the object in the collection allows the control to figure out at design time what properties the class has. The control can simply reference the properties on the class returned from the method. If the collection implements the IQueryable interface (if, for instance, it's the output of a LINQ query running against an Entity Framework database), the binding is two-way: paging, sorting and updates will be handled automatically.
Adding an attribute to the method's parameters will cause ASP.NET to find and set the method's parameters for you. This example, for instance, creates a method that searches for a control on the page called RegText and uses it to set the method's Region parameter:
Public Function GetCustomers(
<System.Web.ModelBinding.Control("RegText")> Region As String) _
As IQueryable(Of Customer)()
These changes effectively continue the process of separating the UI from the code that uses it. The Control attribute in the previous example associates more of the work with the class and less with the UI, making the class more reusable. The class with all of its data annotations can be moved from one application to another without having to add a lot of functionality to the UI. But the UI is still obligated to use the right names (such as GetCustomers and "RegText" in the previous examples) to take advantage of the class.